
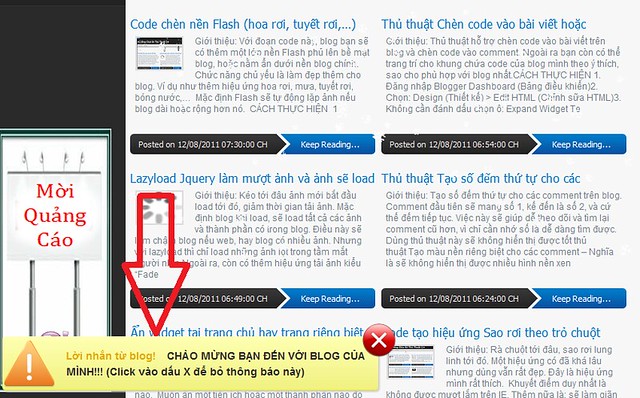
Giới thiệu: Khi truy nhập vào blog, một hộp thoại thông báo sẽ xuất hiện. Có thể là thông báo về một sự kiện nào đó (ví dụ như chuyển domain hoặc đăng kí nhận tin...)
Điểm đặc biệt của khung này là người đọc có thể tắt nó đi nếu muốn, như vậy sẽ đảm bảo tính thẩm mỹ cho blog của bạn.
Bạn có thể đặt khung ở vị trí bất kỳ trong blog sao cho dễ bắt mắt nhất.
CÁCH THỰC HIỆN
1. Đăng nhập Blogger Dashboard (Bảng điều khiển)
2. Chọn: Design (Thiết kế) > Edit HTML (Chỉnh sữa HTML)
3. Không cần đánh dấu chọn ô: Expand Widget Templates (Mở rộng mẫu tiện ích)
4. Chèn script
Bước 1: Yêu cầu phải có jQuery. (Có rồi thì bỏ qua)
Tìm thẻ <head>
- Thêm vào dưới nó đoạn code sau:
<script src='http://kenhdaihoc.com/blogger/jquery.min1.4.3.js' type='text/javascript'/>
Bước 2: Tìm thẻ đóng </body>
- Thêm vào trước nó đoạn code sau:
Bước 3: Save template. (Lưu mẫu)
<!-- Khung thông báo cho blog -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<style type='text/css'>
/*Khung thông báo*/
.notification{
height:70px;
width:500px;
display:block;
position:fixed;
/*Vị trí của khung thông báo trên blog*/
bottom:10px;
left:10px;
/*Taọ bóng và bo góc*/
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
/*Hiệu ứng bóng đổ*/
-moz-box-shadow:2px 2px 2px #cfcfcf;
-webkit-box-shadow:2px 2px 4px #cfcfcf;
box-shadow:2px 2px 2px #cfcfcf
}
/*Dấu X đóng khung thông báo*/
.notification span{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGQlFHkmV-ttqyMvj_75LwogFyjSuX2C5udNWdheHuMZCN8fV4ZnzLY33qAOOgEEScK4FP0-sOIu12bzyGpBlupTFb401dfPoXNUhzBkNN7QOXlqqT5vDqFHTHfFfEewPIAc_TcFa4qLE/) no-repeat right top;
cursor:pointer;
display:block;
width:48px;
height:48px;
position:absolute;
/*Vị trí dấu X*/
top:-20px;
right:-25px
}
/*Màu chữ, font, canh lề trong khung thông báo*/
.notification p{
width:400px;
font-family:Arial,Helvetica,sans-serif;
color:#323232;
font-weight:bold;
font-size:14px;
line-height:21px;
text-align:left;
float:right;
margin:10px 15px 0 0;
margin-top:15px;
text-shadow:0 0 1px #f9f9f9 /*for lt IE8*/padding:0;/* TEXT SHADOW */
}
/*Viền khung thông báo*/
.warning{
border-top:1px solid #fefbcd;
border-bottom:1px solid #e6e837;
/*Nền khung kiểu Gradients*/
background:#feffb1;
background:-moz-linear-gradient(top,#feffb1,#f0f17f);
background:-webkit-gradient(linear,left top,left bottom,from(#feffb1),to(#f0f17f))
}
/*Hình Waring*/
.warning:before{
content: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhN6XZyJksx47F43in0FYhi3BE_HRXTa6pyij-4CzR-I4BZYMROXDNxo6UB0zlsWaCaRZEV23mtOUGJKFilElKDttwNEYltFluWTCaMcb79OEdckoJncMFP3ubJijQ8LMycK4Bjk1hpBYk/);
float:left;
margin:0px 10px 0 0px
}
/*Chữ Warning*/
.warning strong{
color:#e5ac00;
margin-right:15px
}
</style>
<script type='text/javascript'>
$(document).ready(function(){$('.notification').hover(function(){$(this).css('cursor','auto');});$('.notification span').click(function(){$(this).parent().fadeOut(800);});});</script>
<div class='notification warning'><span/>
<p><strong>Lời nhắn từ blog!</strong>CHÀO MỪNG BẠN ĐẾN VỚI BLOG CỦA MÌNH!!! (Click vào dấu X để bỏ thông báo này)</p></div></b:if>
Bước 3: Save template. (Lưu mẫu)
Thank for share
ReplyDelete