
Giới thiệu: Khung Đăng Nhận xét của blogspot là một trang riêng được chèn vào blog thông qua thẻ iframe, và Google không cho ta quyền can thiệp vào khung “Đăng nhận xét” này. Đó là lý do mà không đưa được bộ gõ riêng cũng như emoticons vào khung “Đăng nhận xét”.
Với bộ gõ thì dường như không thể, cho đến khi nào Google tích hợp thêm vào. Còn với Emoticons thì thật may là có hàm replace, sử dụng hàm này để thay đổi ký tự thành hình ảnh. Và như thế Blogspot đã có Emoticons, cho dù việc nhập Emoticons vẫn không thể theo kiểu click.
Đặc biệt: Hiển thị tốt trên cả IE (Internet Explorer).
CÁCH THỰC HIỆN
1. Đăng nhập Blogger Dashboard (Bảng điều khiển)
2. Chọn: Design (Thiết kế) > Edit HTML (Chỉnh sữa HTML)
3. Đánh dấu chọn ô: Expand Widget Templates (Mở rộng mẫu tiện ích)
4. Chèn script
Bước 1: Tìm thẻ đóng </body>
- Thêm vào trước nó đoạn code sau:
<!-- Emotion comment (1) -->
<script type='text/javascript'>
//<![CDATA[
function replaceText(){if(!document.getElementById){return;}
bodyText = document.getElementById("emocomments");
theText = bodyText.innerHTML;
theText = theText.replace(/KÍTỰ.1/gi, "<img src='LINK_HÌNH'/>");
theText = theText.replace(/KÍTỰ.2/gi, "<img src='LINK_HÌNH'/>");
...
theText = theText.replace(/KÍTỰ.N/gi, "<img src='LINK_HÌNH'/>");
bodyText.innerHTML = theText;
}replaceText();
//]]>
</script>
KÍTỰ // Đặt kí tự tắt cho Emoticon. Ví dụ như: :cuoi, :) , :D ,…
LINK_HÌNH // Thay Link hình Emoticon của bạn vào đây.
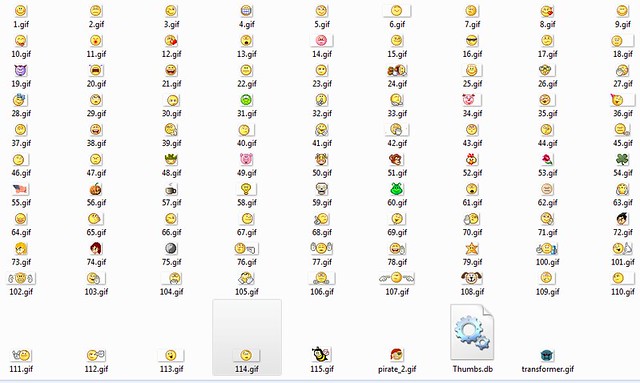
Bạn có thể Down hình yahoo tại đây: http://www.mediafire.com/?ds5c530wwrz6thv
Bạn cũng có thể dùng trọn bộ link ảnh băng link này
http://kenhdaihoc.com/forum/images/smilies/yahoo/tên ảnh.gif
VD:
http://kenhdaihoc.com/forum/images/smilies/yahoo/1.gif
http://kenhdaihoc.com/forum/images/smilies/yahoo/2.gif
Tên ảnh trong file tải về hoặc xem trong ảnh này

Với ký tự đặc biệt như [ ] { } \ / ( ) . ? + ^ $ : thì phải thêm kí tự \ trước nó.
Với ký tự < : Phải đổi thành <
Với ký tự > : Phải đổi thành >
Với ký tự & : Phải đổi thành &
Ví dụ:
:)) thành :\)\)
:-/ thành :-\/
>:D< thành >:D<
Với những ký tự tắt bao gồm như nhau như :)) và :)
Thì bạn phải đặt :)) lên trước dòng :)
Nếu không làm vậy thì chỉ ký tự ít hơn được hiện lên. Và không hiện được kí tự kia.
Bước 2: Tìm dòng <b:loop values='data:post.comments' var='comment'>
- Thêm vào trước nó thẻ <div id='emocomments'>
- Tìm tiếp ở đoạn code này thẻ đóng </b:loop>
- Thêm vào sau nó thẻ đóng </div>
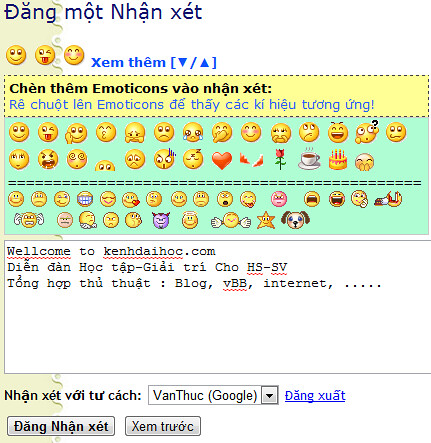
Bước 3: Bước này là để hiển thị khung hình Emoticon ở khung nhận xét.
- Tìm đến thẻ <data:blogTeamBlogMessage/>
- Đôi khi có tên là <data:blogCommentMessage/>
- Thêm vào sau nó đoạn code sau:
<!-- Emotion comment (2)-->
<script type="text/javascript">
//<![CDATA[
function moreSmilies() {
document.getElementById('smiley-more').style.display = 'inline';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()"> Thu gọn </a></span>';
}
function lessSmilies() {
document.getElementById('smiley-more').style.display = 'none';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()"> Xem thêm </a>';
}
//]]>
</script>
<!-- Dòng hiện vài Emoticon mẫu khi chưa bấm “Xem thêm” -->
<div class='emoticons'>
<img src='LINK_HÌNH' title='CHÚ-THÍCH_KÍTỰ'/>
<img src='LINK_HÌNH' title='CHÚ-THÍCH_KÍTỰ'/>
...
<img src='LINK_HÌNH' title='CHÚ-THÍCH_KÍTỰ'/>
<!-- Khung hiện đầy đủ các Emoticons khi bấm “Xem thêm” -->
<span id='smiley-more' style='display: none;'>
<img src='LINK_HÌNH' title='CHÚ-THÍCH_KÍTỰ'/>KÍTỰ.1
<img src='LINK_HÌNH' title='CHÚ-THÍCH_KÍTỰ'/>KÍTỰ.2
...
<img src='LINK_HÌNH' title='CHÚ-THÍCH_KÍTỰ'/>KÍTỰ.N
</span>
<span id='smiley-toggle'><a href="javascript:moreSmilies()"> Xem thêm </a></span>
</div>
- Thay LINK_HÌNH thành link hình Emoticon của bạn vào đây.
- CHÚ-THÍCH_KÍTỰ // Hiện chú thích kí tự khi bạn rê chuột lên ảnh.
- KÍTỰ // Chữ kế bên Emoticons. Kí tự nào là tùy bạn đặt cho Emoticons.

* Ngoài ra, thay vì dùng đoạn code ở bước 3, bạn cũng có thể dùng đoạn code sau:
(Cách thức cũng giống nhau, nhưng có hơi chút khác biệt về giao diện.)
<!-- Emotion comment (2)-->
<script type='text/javascript'>
//<![CDATA[
if(typeof(rnd) == 'undefined') var rnd = '';
rnd = Math.floor(Math.random()*1000);
rnd = 'id-' + rnd;
document.write('<a href="#" onclick="tmp = document.getElementById("' + rnd + '"); tmp.style.display = (tmp.style.display == "none") ? "block" : "none"; return false;" style="text-decoration : none;float:left;margin-right:2px;">');
//]]>
</script>
<!-- Dòng hiện vài Emoticon mẫu khi chưa bấm [▼/▲] -->
<img src='LINK_HÌNH' title='CHÚ-THÍCH_KÍTỰ'/>
<img src='LINK_HÌNH' title='CHÚ-THÍCH_KÍTỰ'/>
...
<img src='LINK_HÌNH' title='CHÚ-THÍCH_KÍTỰ'/> <b>[▼/▲]</b>
<script type='text/javascript'>
//<![CDATA[
document.write('</a>');
//]]>
</script>
<br/>
<br/>
<!-- Khung hướng dẫn chèn Emoticons Comment
**Có thể bỏ đi nếu không cần**-->
<div style='border:#4F4F4F 1px dashed; padding: 4px; background:#FFFF96;'>
<b>Chèn thêm Emoticons vào nhận xét: </b>
<br/>
<span style='color: #3366ff; font-family: Verdana; font-size: 10pt;'>Rê chuột lên Emoticons để thấy các kí hiệu tương ứng!</span>
<br/></div>
<script type='text/javascript'>
//<![CDATA[
document.write('<div id="' + rnd + '" style="display:none;">');
//]]>
</script>
<div style='text-align: left; border: 1px solid #cccccc; padding:2px; background:#affdd3;'>
<!-- Khung hiện đầy đủ các Emoticons khi bấm [▼/▲] -->
<img src='LINK_HÌNH' title='CHÚ-THÍCH_KÍTỰ'/>KÍTỰ.1
<img src='LINK_HÌNH' title='CHÚ-THÍCH_KÍTỰ'/>KÍTỰ.2
...
<img src='LINK_HÌNH' title='CHÚ-THÍCH_KÍTỰ'/>KÍTỰ.N
</div>
<script type='text/javascript'>
//<![CDATA[
document.write('</div>');
//]]>
</script>
Bước 4: Save template. (Lưu mẫu)
0 nhận xét:
Post a Comment