
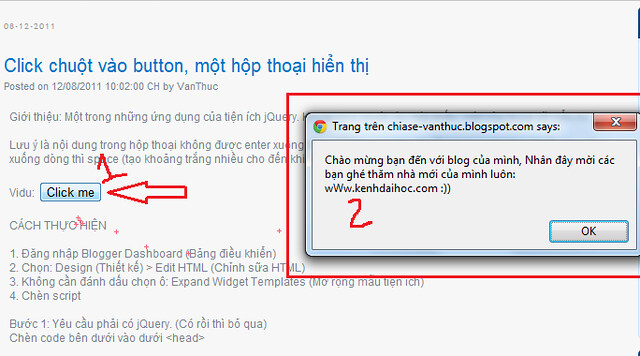
Giới thiệu: Một trong những ứng dụng của tiện ích jQuery. Khi ta click chuột vào nút nhấn, một hộp thoại sẽ hiển thị.
Lưu ý là nội dung trong hộp thoại không được enter xuống hàng (nghĩa là phải viết liền trong một câu). Muốn cho câu xuống dòng thì space (tạo khoảng trắng nhiều cho đến khi thấy chữ xuống hàng là được).
Vidu:
CÁCH THỰC HIỆN
CÁCH THỰC HIỆN
1. Đăng nhập Blogger Dashboard (Bảng điều khiển)
2. Chọn: Design (Thiết kế) > Edit HTML (Chỉnh sữa HTML)
3. Không cần đánh dấu chọn ô: Expand Widget Templates (Mở rộng mẫu tiện ích)
4. Chèn script
Bước 1: Yêu cầu phải có jQuery. (Có rồi thì bỏ qua)
Chèn code bên dưới vào dưới <head>
<script src='http://kenhdaihoc.com/blogger/jquery.min1.4.3.js' type='text/javascript'/>
Bước 2: Cho vào bài viết, template, hoặc widget (tiện ích) với đoạn script sau:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#Name").click(function(){
alert("NỘI DUNG HIỂN THỊ TRONG HỘP THOẠI KHI CLICK");
});
});
</script>
<input type="button" value="Click me" id="Name"/>
("#Name") // Tên cho hộp thoại
id="Name" // Tên hộp thoại sẽ hiển thị.
- Nếu một trang hay bài viết sử dụng nhiều hộp thoại thì:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#Name.1").click(function(){
alert("NỘI DUNG HIỂN THỊ TRONG HỘP THOẠI KHI CLICK Name.1");
});
jQuery("#Name.2").click(function(){
alert("NỘI DUNG HIỂN THỊ TRONG HỘP THOẠI KHI CLICK Name.2");
});
jQuery("#Name.3").click(function(){
alert("NỘI DUNG HIỂN THỊ TRONG HỘP THOẠI KHI CLICK Name.3");
});
});
</script>
<input type="button" value="Click me" id="Name.1"/>
<input type="button" value="Click me" id="Name.2"/>
<input type="button" value="Click me" id="Name.3"/>
Ba dòng cuối đặt ở vị trí nào cũng được.
Xem thêm tại đây: http://kenhdaihoc.com/forum/showthread.php?t=2089
Xem thêm tại đây: http://kenhdaihoc.com/forum/showthread.php?t=2089
0 nhận xét:
Post a Comment