
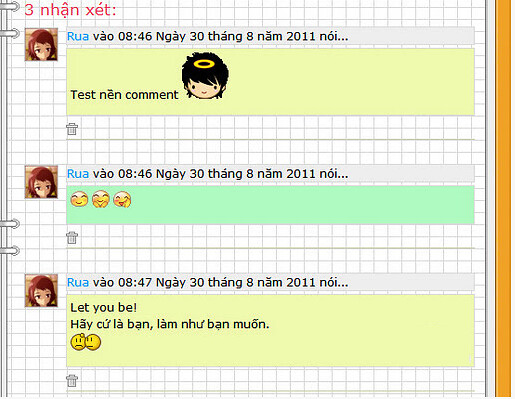
Giới thiệu: Thủ thuật sẽ tạo ra các màu nền riêng xen kẽ nhau cho các comment, và sẽ lặp lại một cách tuần tự. Ví dụ như: Comment đầu tiên màu hồng, comment tiếp theo màu xanh, comment kế đến nữa lại màu hồng,… và cứ lặp tuần tự như vậy.
CÁCH THỰC HIỆN
1. Đăng nhập Blogger Dashboard (Bảng điều khiển)
2. Chọn: Design (Thiết kế) > Edit HTML (Chỉnh sữa HTML)
3. Không cần đánh dấu chọn ô: Expand Widget Templates (Mở rộng mẫu tiện ích)
4. Chèn script
Bước 1: Tìm thẻ <head>
- Thêm vào dưới nó đoạn code sau:
<script src='http://kenhdaihoc.com/blogger/jquery.min1.4.3.js' type='text/javascript'/>
Bước 2: Tìm dòng ]]></b:skin>
- Thêm vào trước nó đoạn Code CSS sau:
/*Màu nền comment (1)*/
.comment-body.style1 {
background:#339966;
}
.comment-body.style2 {
background:#3366ff;
}
#339966: Mã màu xanh lá.
#3366ff: Mã màu xanh dương.
Bạn có thể đổi mã màu lại cho thích hợp với blog.
Bước 3: Tìm thẻ đóng </head>
- Thêm vào trên nó đoạn Javascript sau:
<!-- Màu nền comment (2) -->
<script type='text/javascript'>
$(document).ready(function(){
$(".comment-body:nth-child(2n+0)").addClass("style1");
$(".comment-body:nth-child(2n+1)").addClass("style2");
});
</script>
Bước 4: Save template. (Lưu mẫu)
Hướng dẫn mở rộng
Như các bạn đã thấy, ở trên là hướng dẫn cho các bạn cách hiển thị tuần tự theo 2 màu nền, giờ sẽ hướng dẫn thêm vào thành 3, 4 màu tuần tự, tùy theo ý thích của bạn.
Thay đổi code ở bước 2 và 3 như sau:
- Ở Bước 2 thay vì code CSS chỉ có 2 dòng, thì ở đây ta tùy biến thêm nhiều dòng nữa để ứng với nhiều màu cho việc hiển thị nền comment.
/*Màu nền comment (1)*/
.comment-body.style1 {
background:#3366ff;
}
.comment-body.style2 {
background:#339966;
}
.comment-body.style3 {
background:#343434;
}
.comment-body.style4 {
background:#ccc;
}
- Ở Bước 3 thay vì Code javascript chỉ có 2 dòng 2n+0, 2n+1 // đây là code xác định các comment để hiển thị màu nền.
- Nếu bạn muốn lặp nó với 4 màu thì ta thay số 2 thành số 4, và thêm 2 dòng nữa, ta được: 4n+0, 4n+1, 4n+2, 4n+3.
<!-- Màu nền comment (2) -->
<script type='text/javascript'>
$(document).ready(function(){
$(".comment-body:nth-child(4n+0)").addClass("style1");
$(".comment-body:nth-child(4n+1)").addClass("style2");
$(".comment-body:nth-child(4n+2)").addClass("style1");
$(".comment-body:nth-child(4n+3)").addClass("style2");
});
</script>
- Mở rộng ra, bạn có thể thêm các thuộc tính khác vào các class (ở bước 2), để tạo nên sự khác biệt rõ ràng, như : màu chữ, font chữ, đường viền, căn lề,…
Save template. (Lưu mẫu)
Xem thêm tại đây:
0 nhận xét:
Post a Comment